Nordlys not only features a dark and light mode, but also predefined color schemes that are ready to use, as well as the option to add custom schemes.
Using a Predefined Scheme
Simply set colorScheme in the theme configuration (theme.config.ts) to one of the predefined schemes.
Mono
The scheme-mono color scheme features a simple yet elegant white accent on black background.




Nord
The scheme-nord color scheme is inspired by Nord, an arctic, north-bluish color palette.




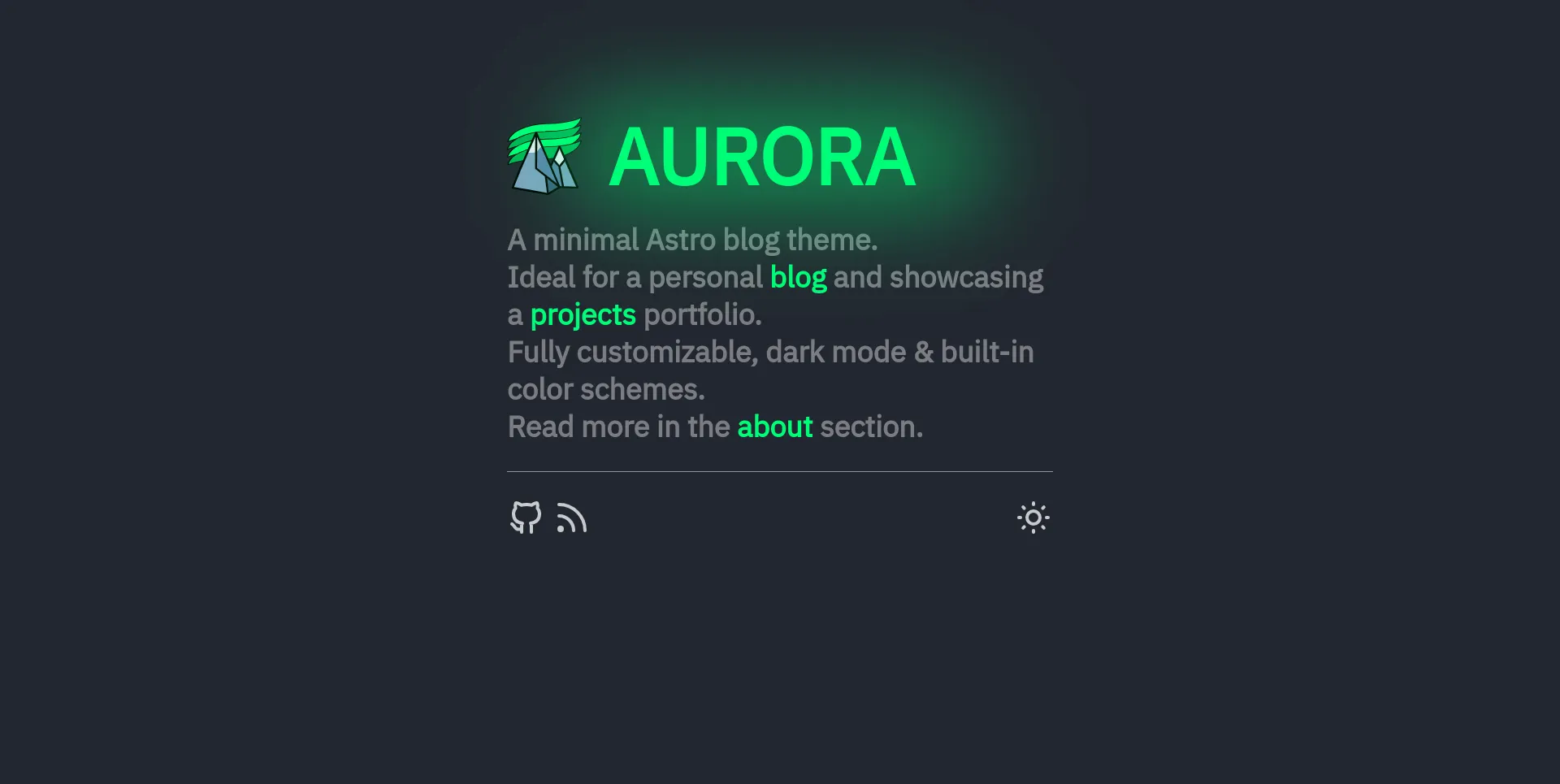
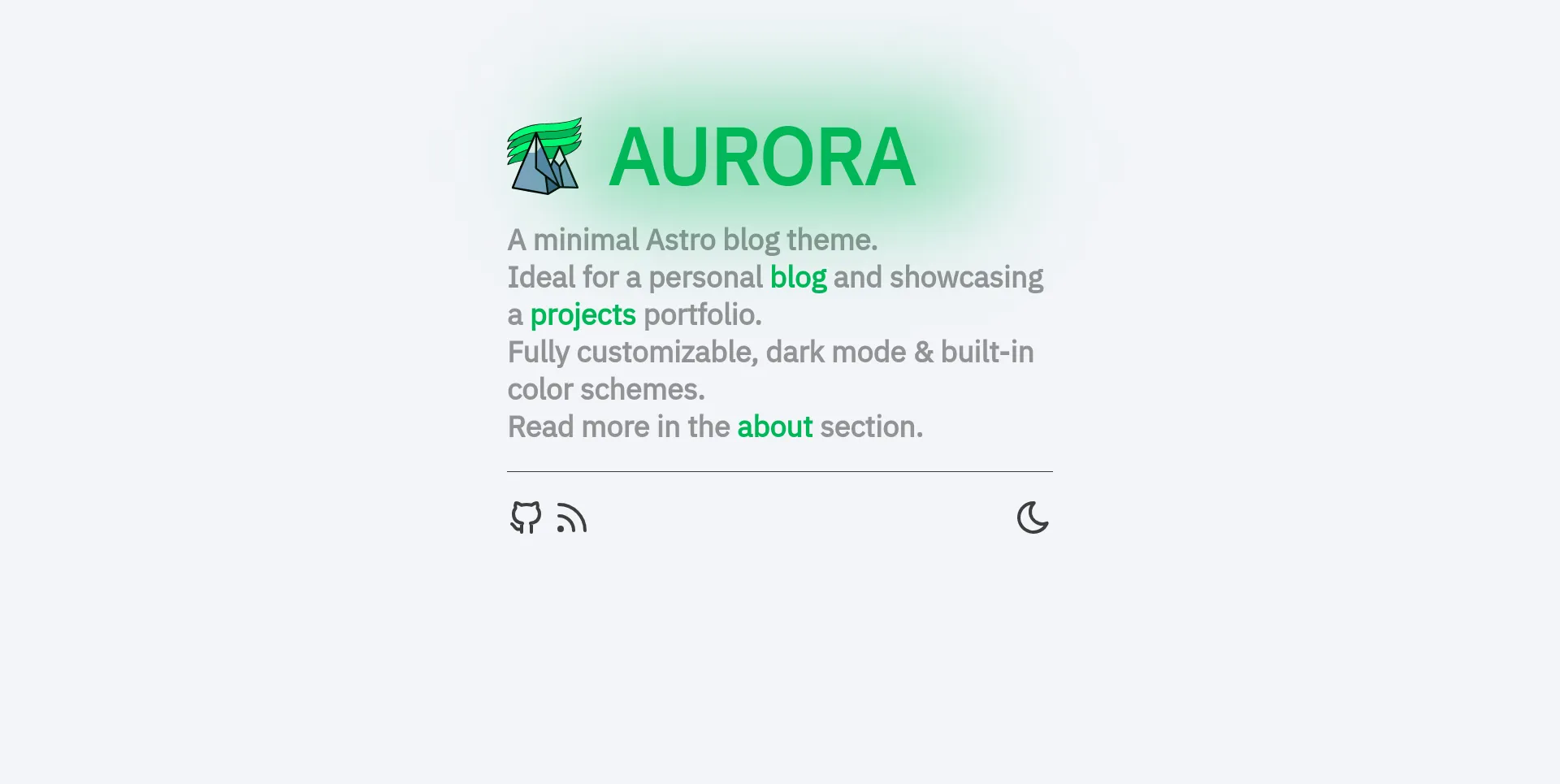
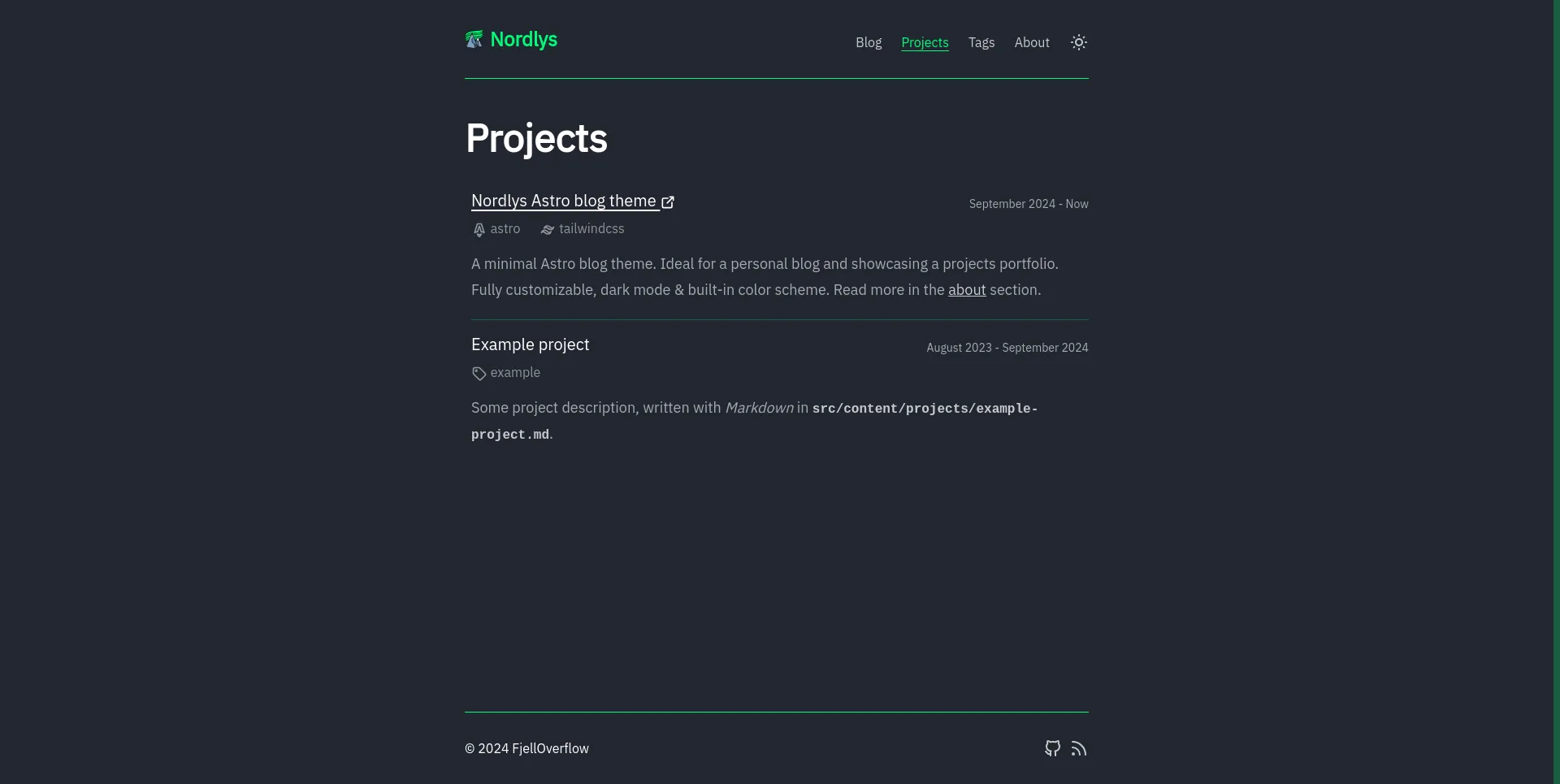
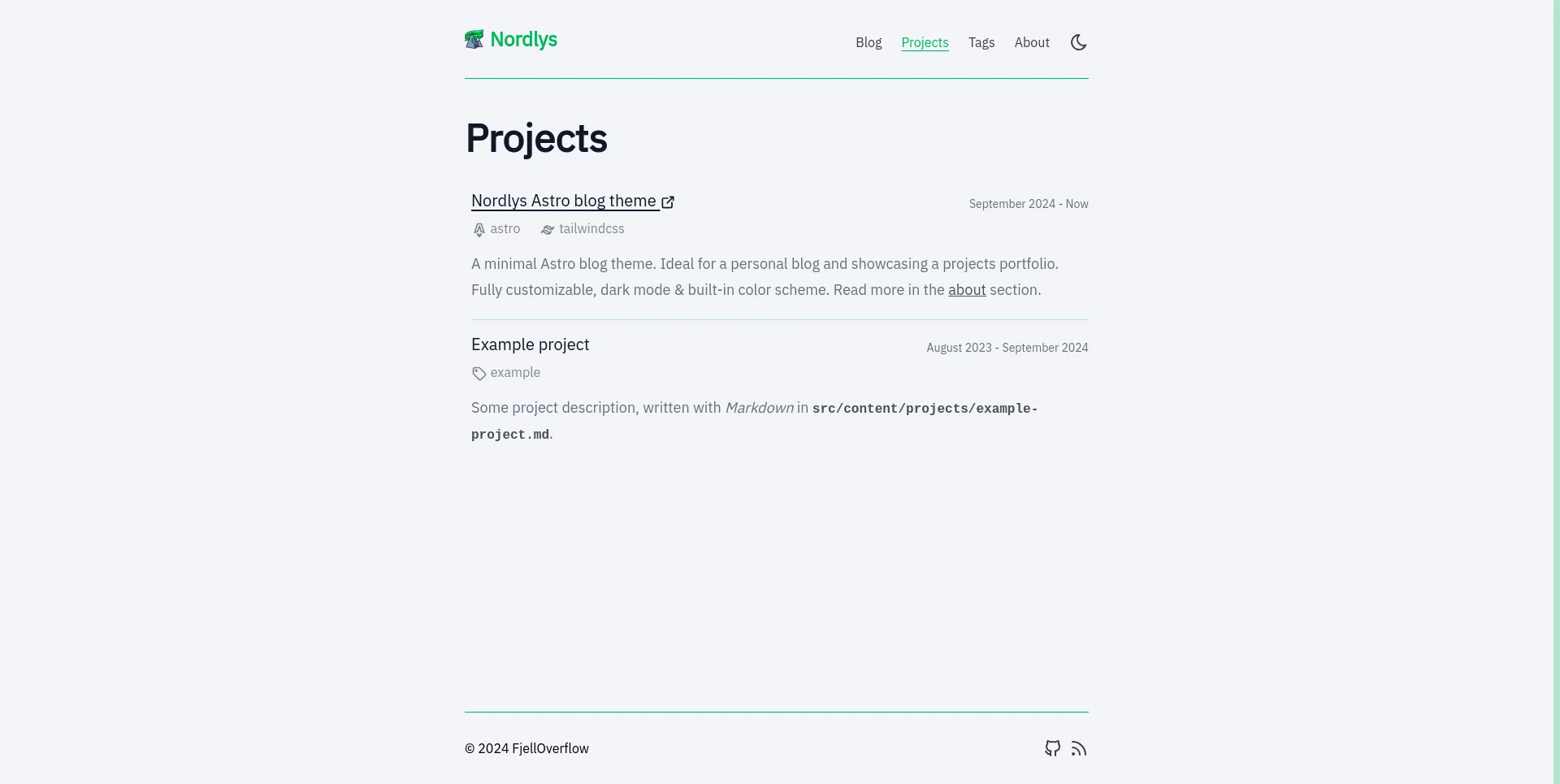
Aurora
The scheme-aurora color scheme resembles glowingly green northern lights against a dark grey night sky.




Adding a New Scheme
I addition to the predefined color schemes, it’s very simple to add a custom scheme. Just choose a primary (accent) color and a background color, and add them to color-schemes.css. Make sure to use the RGB values of the colors in the same format as shown.
@layer base {29 collapsed lines
.scheme-mono { --accent: 0, 0, 0; --accent-bg: 255, 255, 255;
&[data-mode='dark'] { --accent: 255, 255, 255; --accent-bg: 0, 0, 0; } }
.scheme-nord { --accent: 0, 0, 0; --accent-bg: 255, 255, 255;
&[data-mode='dark'] { --accent: 255, 255, 255; --accent-bg: 0, 0, 0; } }
.scheme-aurora { --accent: 0, 183, 86; --accent-bg: 242, 244, 248;
&[data-mode='dark'] { --accent: 0, 253, 119; --accent-bg: 35, 39, 48; } }
.scheme-custom { --accent: 0, 0, 0; --accent-bg: 255, 255, 255;
&[data-mode='dark'] { --accent: 255, 255, 255; --accent-bg: 0, 0, 0; } }}If you want use the newly defined scheme, set it in the theme.config.ts.
export default defineThemeConfig({34 collapsed lines
site: 'https://nordlys.fjelloverflow.dev', title: 'Nordlys', description: 'A minimal Astro blog theme', author: 'FjellOverflow', navbarItems: [ { label: 'Blog', href: '/posts/' }, { label: 'Projects', href: '/projects/' }, { label: 'Tags', href: '/tags/' }, { label: 'About', href: '/about/' }, { label: 'Other pages', children: [ { label: 'Landing page', href: '/' }, { label: '404 page', href: '/404' }, { label: 'Author: FjellOverflow', href: '/authors/FjellOverflow/' }, { label: 'Tag: documentation', href: '/tags/documentation/' } ] } ], footerItems: [ { icon: 'tabler--brand-github', href: 'https://github.com/FjellOverflow/nordlys', label: 'Github' }, { icon: 'tabler--rss', href: '/feed.xml', label: 'RSS feed' } ],
// optional settings locale: 'en', mode: 'dark', modeToggle: true, colorScheme: 'scheme-custom', openGraphImage: undefined, postsPerPage: 4,9 collapsed lines
projectsPerPage: 3, scrollProgress: false, scrollToTop: true, tagIcons: { tailwindcss: 'tabler--brand-tailwind', astro: 'tabler--brand-astro', documentation: 'tabler--book' }, expressiveCodeThemes: ['vitesse-light', 'vitesse-black']})Most likely, your IDE or editor will display a TypeError indicating that the scheme is not a valid choice. While this is not a critical error, you can fix it by adding scheme-custom as a valid option to the ColorSchemes array in the type definition.
export const ColorSchemes = [ 'scheme-mono', 'scheme-nord', 'scheme-aurora', 'scheme-custom'] as constAnd that’s it!